How to Change The Behavior of The Block Elements in HTML Tags

Sometimes when we’re working with HTML or CSS, there may be the need, depending on the design in mind, to move objects from one side to another, or to add or reduce margins, to align objects next to each other or the one below the other, etc. And as these changes are being made, problems begin to appear as objects that refuse to position themselves together, or those that resist obeying the margins, or worse, those that allow themselves to move but completely disorganized the rest of the layout.
The problems can be many, however, the best solution to these is not specific but conceptual. Understanding how each of the alignments works (inline, block or inline-block), or how to access them through the property (display), will remove that headache.
All HTML tags can be classified into line or block tags. A line tag is one that occupies only the space necessary to display its content, and allows that other elements been placed next to it.
A B C
Instead, a block tag occupies the entire available screen width and does not allow another element to be placed next to it, even if it has enough space.
A
B
C
The most common line tags are:
<a>, <img>, <strong>, <span>, <input>, <code>
The most common block tags are:
<p>, <div>, <li>, <ul>, <h1>, <h2>, <h3>, <header>, <table>, <section>, <article>, <form>, <footer >, <nav>
So the answer to the question of how to change the block behavior of these tags to adjust the layout freely is in the use of the property “display”. Applying the “display” on the element, for example, display: inline or block, or display: inline-block, you can arrange the movement at your discretion, but you must take into account the following considerations:
1. The display: inline, allows the side-by-side alignment of the objects but makes them no longer apply adjustments such as margins, padding, or even size settings.

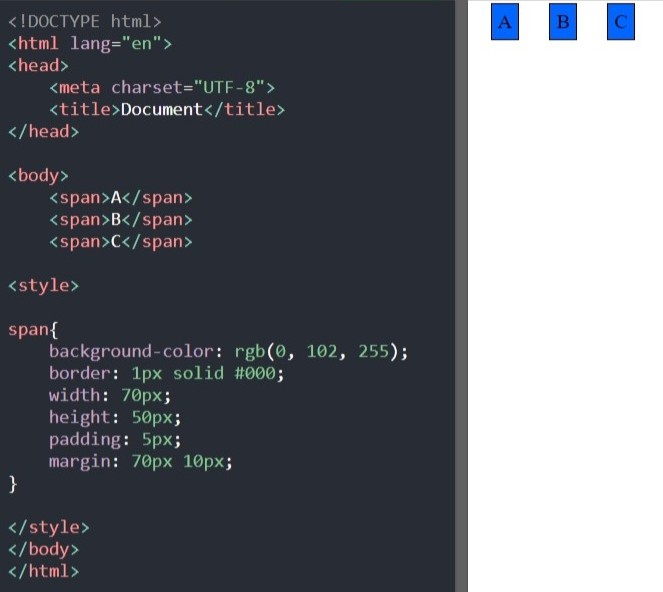
In this example, we have <span> tags, whose display type is inline, by default, with the letters A, B, and C inside.
With some CSS styles, we have given them a background and some rules of size and space. However, we can see that these rules are not being respected. We got the alignment we wanted, but the sizes and margins are wrong.
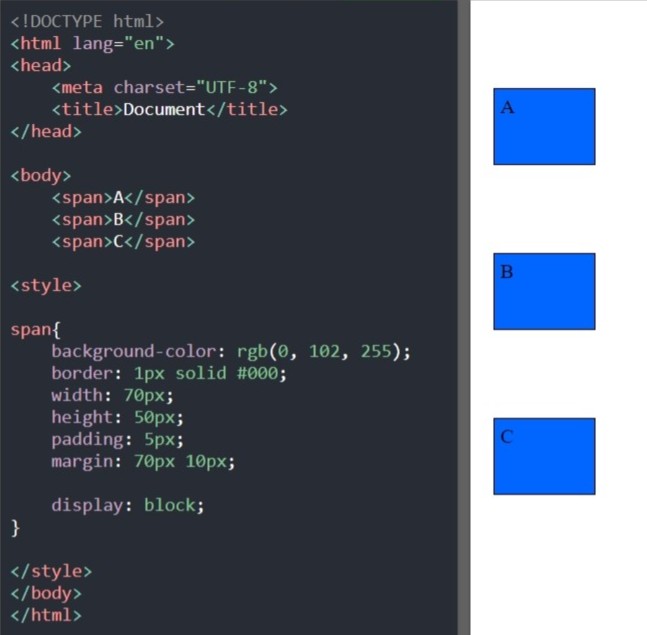
2. The display: block, on the other hand, does respect the rules, but would then prevent us from displaying that content in the way that is wanted according to the design.

The CSS styles have not been changed, only the display: block line has been added.
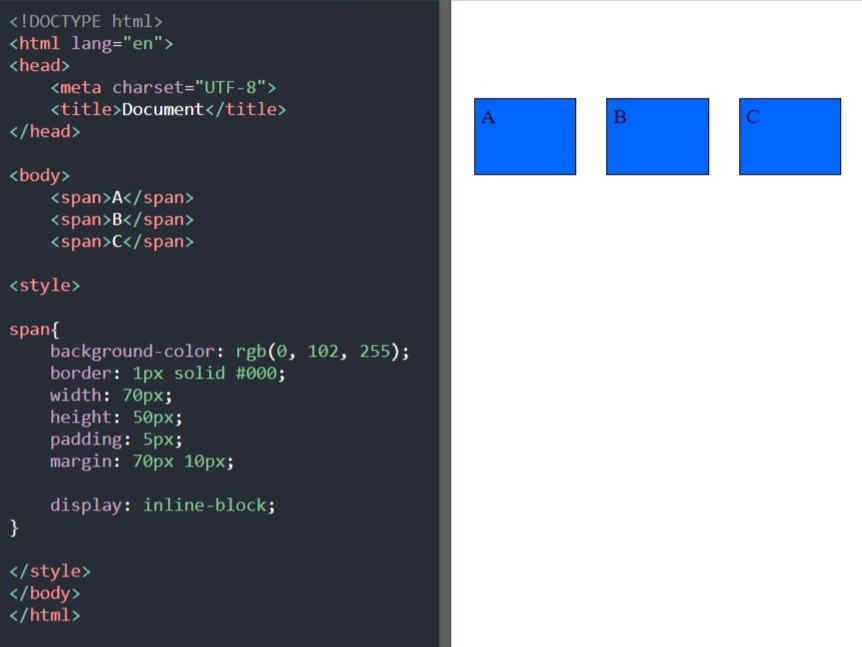
3. Fortunately, this duality can be solved with a third way, which is the display: inline-block. This represents the best of both worlds, allowing the desired alignment to be achieved without side effects.

The CSS styles have not been changed, only the display: inline-block line has been added.
CONCLUSION
You can use display: inline-block, in preference over the previous ones. Note, however, that the relative, fixed, or absolute position of the container <div> also interferes with the position of its internal elements, so apply this logic not only to the particular element or object but to its dominant parent.
ADVICE
Manipulating the visualization of objects with “display” or floating them with “float”, (which forces, although stipulated otherwise, a block-like behavior), is not the best way to organize a layout or achieve alignments. I invite you to make incursions into the world of the flexbox or CSS grid, and to use the display: flex as a new paradigm.
——————-
We'd love to know your opinion. Leave us a message or follow us! we are on social networks
We have more articles and tutorials that may be of interest to you.

0 Comments